在根目录中创建 mock 文件夹,在该文件夹下写 mock 数据,可以分模块书写,比如现在有两个模块的 mock 数据:
模块1(num.js):
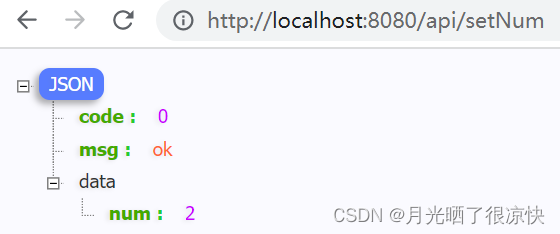
module.exports = app => { app.get('/api/setNum', (req, res) => { res.send({ code: 0, msg: 'ok', data: { num: 2 } }) }) } 模块2(news.js):
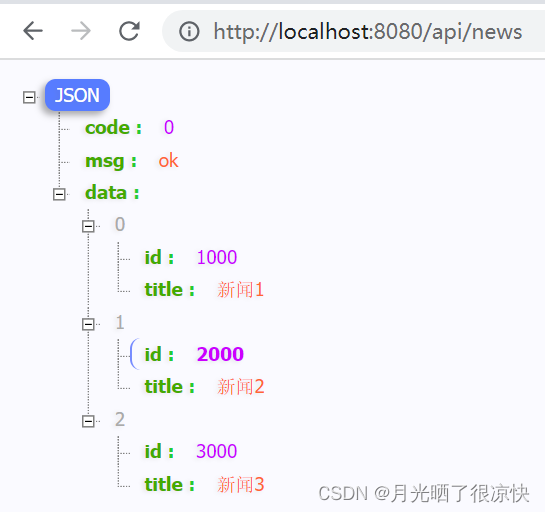
module.exports = app => { app.get('/api/news', (req, res) => { res.send({ code: 0, msg: 'ok', data: [ { id: 1000, title: '新闻1' }, { id: 2000, title: '新闻2' }, { id: 3000, title: '新闻3' } ] }) }) } 在根目录下的 vue.config.js 文件中,将 mock 文件夹下的文件导入:
// vue提供给我们来对于已有的webpack配置进行增量修改 // 此文件的修改,一定要重启项目 const { defineConfig } = require('@vue/cli-service') const path = require('path') const fs = require('fs') // 自动导入 const dirs = fs.readdirSync(path.resolve('mock')) const mocks = dirs.map(dir => require(`./mock/${dir}`)) // 这种方案是手动导入,当有多个文件需要导入时,会很不方便 // const numFn = require('./mock/num') module.exports = defineConfig({ transpileDependencies: true, // 修改已有的devServer中的web服务器,从而用来模拟web请求,用来mock一些假数据 devServer: { // vue中提供的web服务器,使用express框架,app对象它就是一express对象 // 此方法就是一个中间件,它必须要return setupMiddlewares(mids, { app }) { // numFn(app) mocks.forEach(fn => fn(app)) return mids } } }) 

热门文章
- 100ms的SQL把服务器搞崩溃了_在线工具
- 动物疫苗使用时的注意事项是什么 动物疫苗使用时的注意事项是什么呢
- 开宠物医院需要多少钱投资成本(开个宠物医院多少成本)
- 宠物医院看猫癣贵吗(去宠物医院看猫癣)
- 狗粮批发价怎么比网上贵(狗粮批发平台)
- 在Vue中mock假数据
- 北京宠物医院排行前十名(北京最好宠物医院排名)
- VPN代理 | 2月22日19.8M/S|免费VPN/SSR/V2ray/Shadowrocket/Clash免费节点订阅分享
- VPN代理 | 2月16日21.6M/S|免费VPN/Clash/Shadowrocket/V2ray/SSR免费节点订阅分享
- VPN代理 | 2月15日20.7M/S|免费VPN/Clash/Shadowrocket/V2ray/SSR免费节点订阅分享
归纳
-
33 2025-02

